Un chargement de page plus clair, grâce aux skeletons.
Si vous avez une connexion parfois capricieuse, vous avez souvent dû croiser les fameux loaders. Et quand ça arrive, vous vous dites « c’est long… il y a un problème ? ça vient de chez moi ? »

Vous vivez donc une mauvaise expérience utilisateur (User eXperience) car le message que le loader transmet n’est pas clair.
C’est pour cette raison que chez RCA nous avons envisagé d’améliorer cette expérience sur « Mon expert en gestion » (MEG) en implémentant des skeletons.
Qu’est-ce que c’est, un skeleton ?
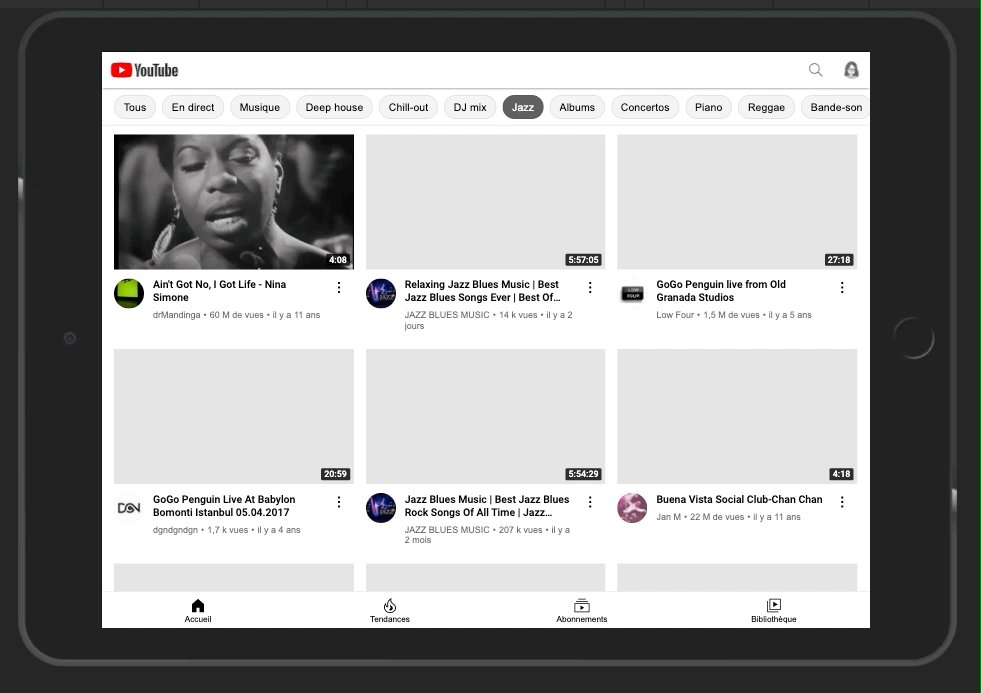
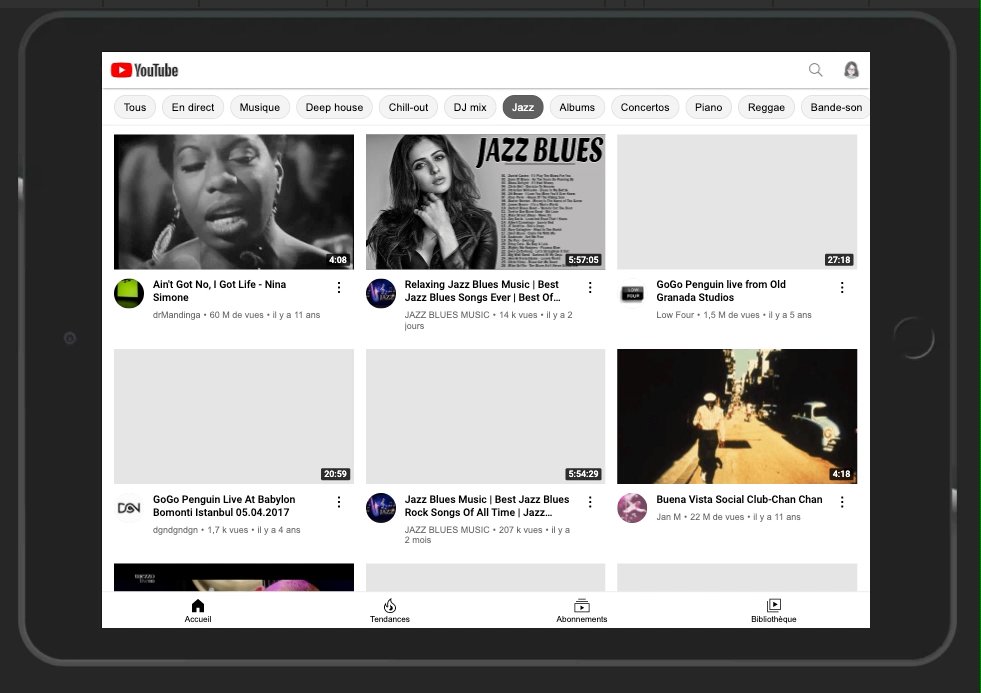
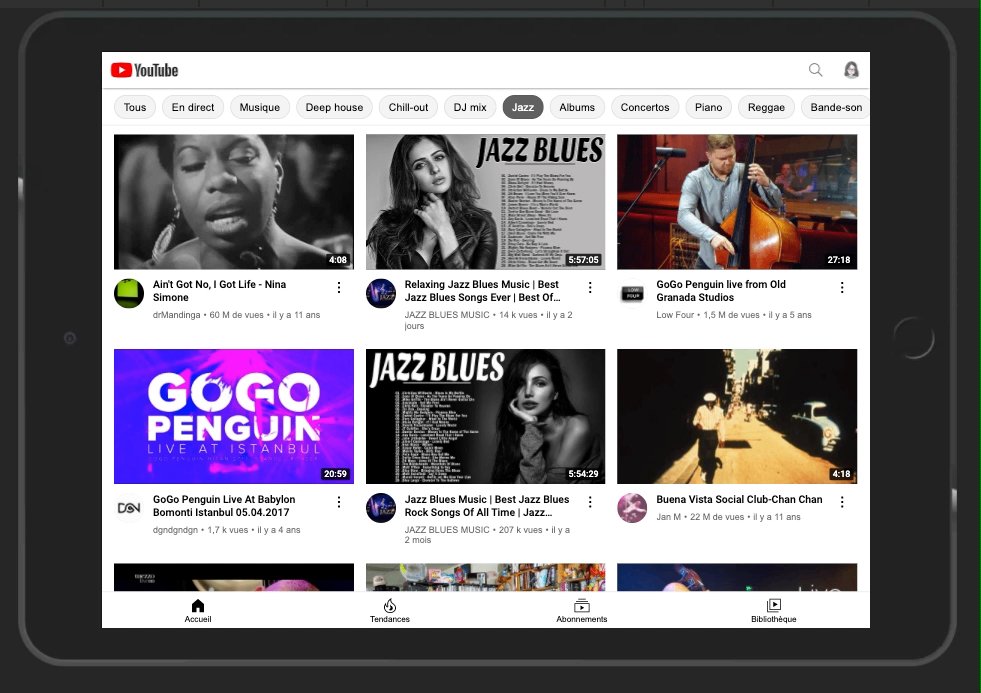
Les skeletons sont des composants visuels très légers permettant de faire patienter l’utilisateur tout en lui indiquant le type et la position des contenus en cours de chargement.
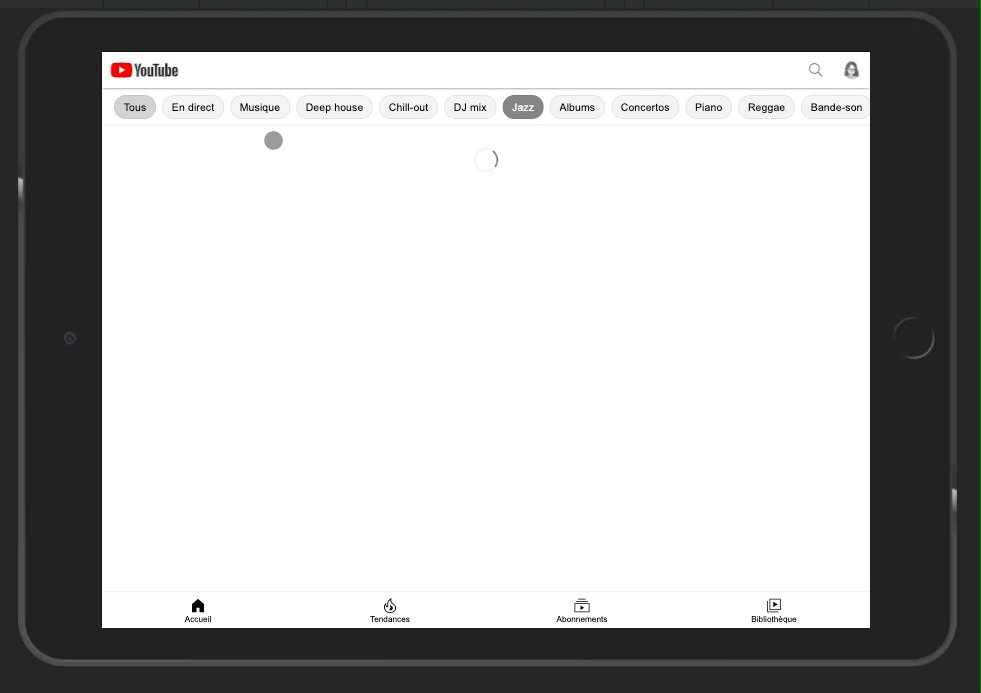
Vous les avez certainement croisés : Facebook ou Youtube sont de très bons exemples !

De l’UX au développement… et à la prod
Ce sujet d’étude a été retenu par notre communauté front.
La communauté front est un groupe de développeurs et intégrateurs web qui se retrouvent un après-midi par semaine pour partager leurs connaissances front, faire de la veille technologique et tester ce qui pourrait être utile par la suite dans les applications MEG.
Echanges entre l’UX et le front
L’UX a effectué un travail préalable et a proposé différents templates de skeleton.
En parallèle, la communauté front a fait des recherches du côté technique pour voir s’il valait mieux faire un composant « maison » ou s’il était plus intéressant d’utiliser un composant Angular existant.
Nos modules sont développés avec le framework Angular. Nous avons donc choisi d’utiliser ngx-skeleton-loader pour l’adapter aux besoins RCA. Nous l’avons testé sur différents éléments présents dans notre plateforme Sass « Mon expert en gestion » (MEG) :
- widgets
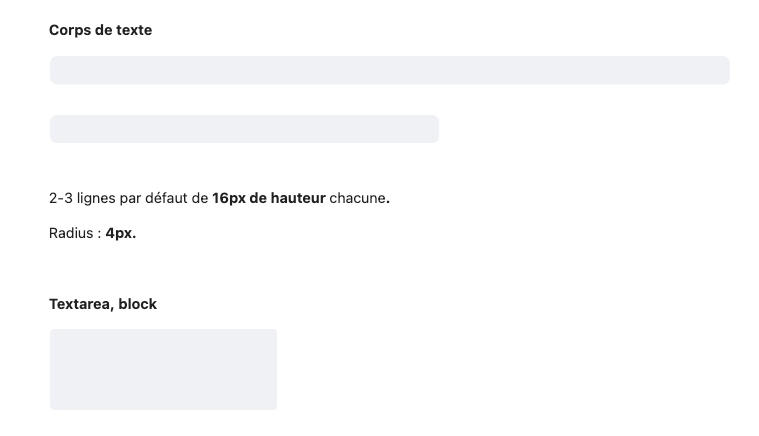
- formulaires
- tableaux
Entre chaque après-midi communauté, nous avons échangé avec l’équipe UX/UI. Progressivement nous avons appliqué leurs recommandations. De leur côté, ils ont alimenté le Design System avec les nouveaux composants créés.

Le projet a donc avancé à la fois du côté UX/UI et du côté dev, le tout étant complémentaire.
Tester sur un projet concret
C’est sympa de travailler sur un composant comme celui-ci, mais ça l’est encore plus en le testant directement sur un projet. 😉
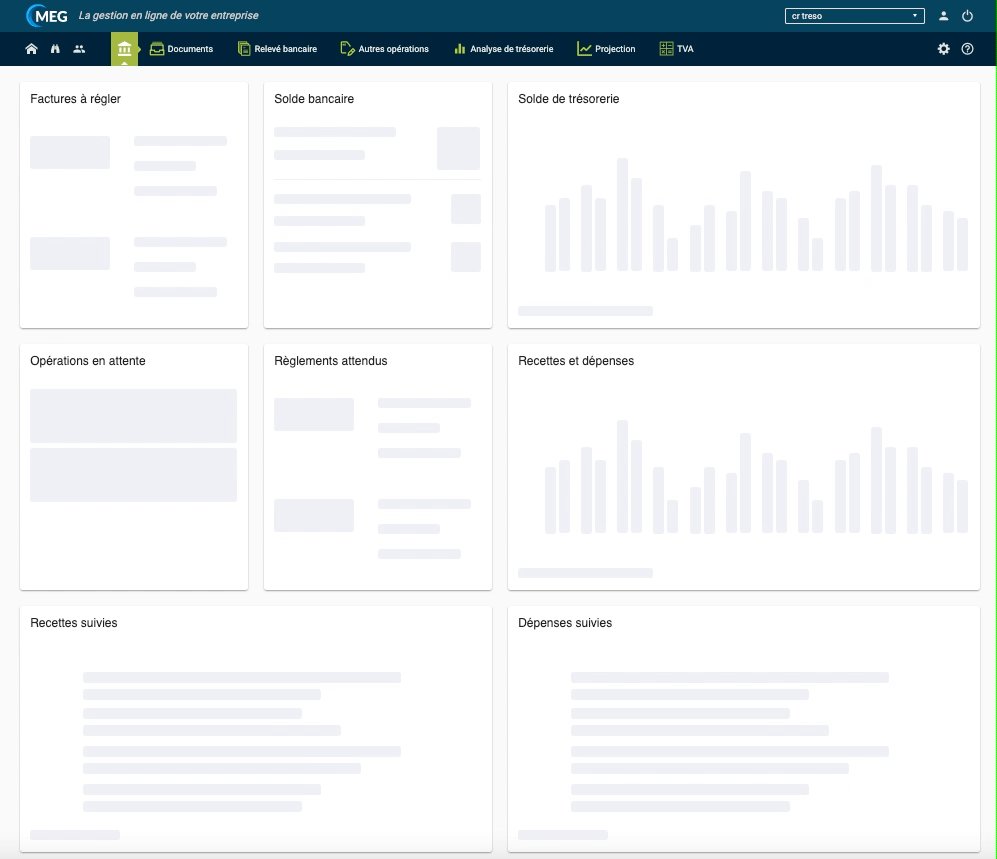
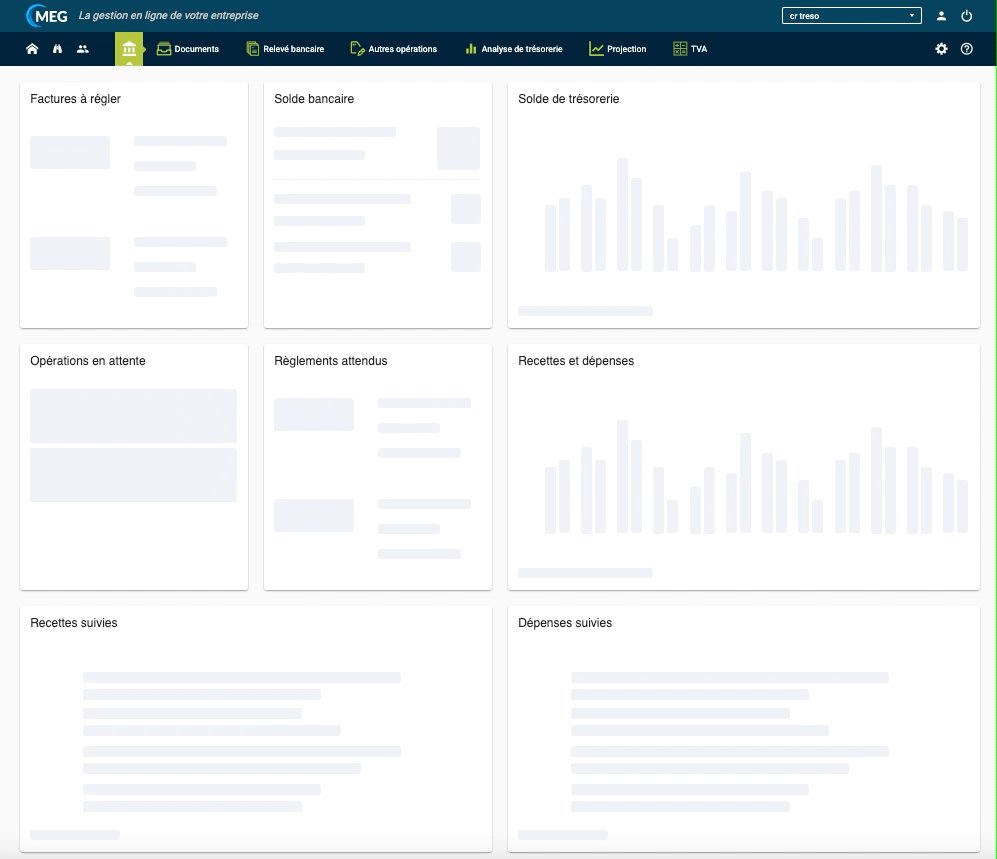
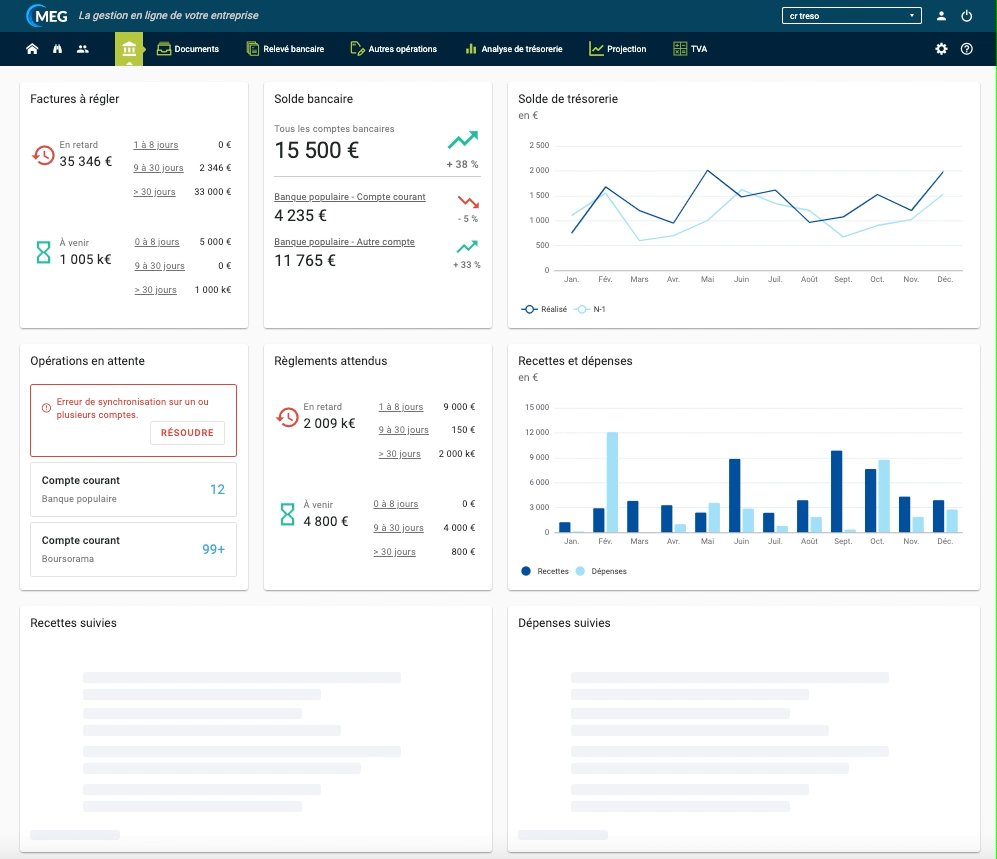
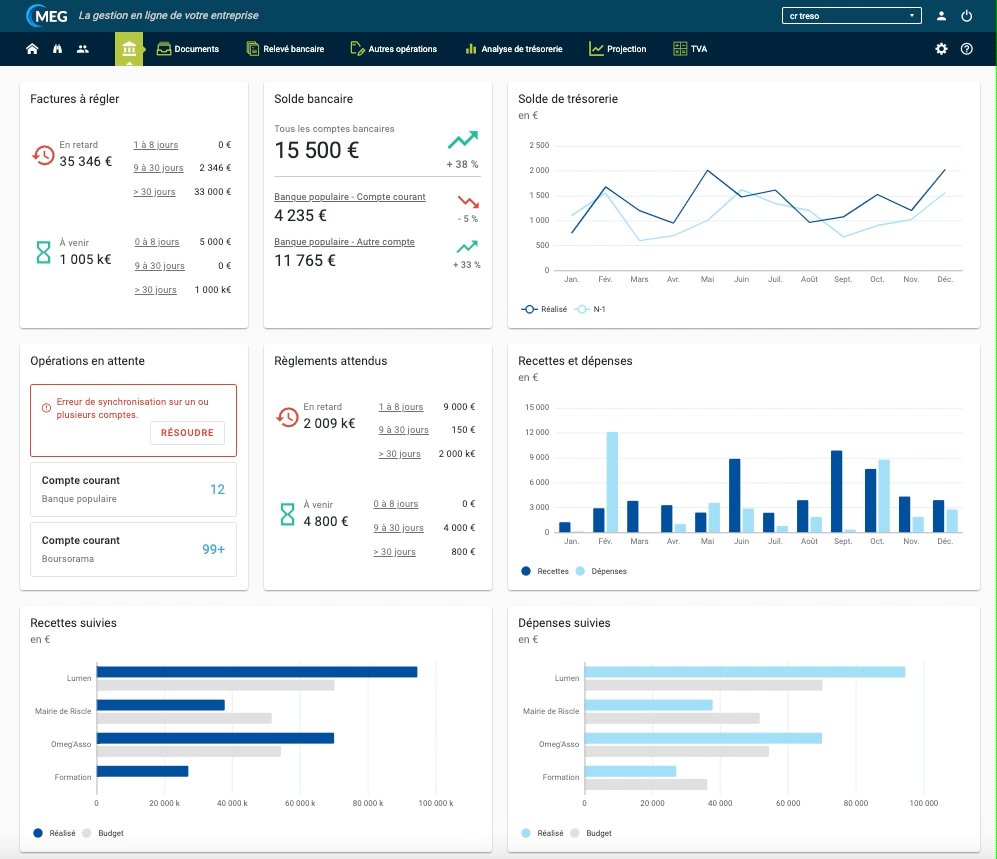
Dernièrement, vous avez sans doute remarqué la mise en ligne de la Compta Simplifiée. Celle-ci propose d’afficher différents widgets d’informations liés à vos comptes ainsi qu’à vos opérations, sur sa page d’accueil.
C’est ici que nous avons pu appliquer concrètement un skeleton adapté à chaque élément avec le travail effectué en communauté front.
Entre nous : on est content du résultat ! 😉 👇🏼