“Eh t’as vu, Christelle Daures et Clément Begnaud sont référents du Design System, tu sais ce que c’est toi ? Non, je ne sais pas, mais je crois qu’ils ont fait un talk là dessus !”
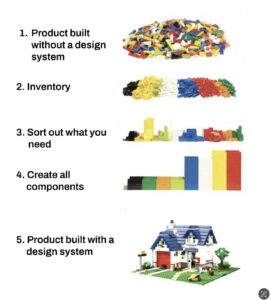
Imaginons une boîte de legos, une grosse boîte avec plein de couleurs et des briques de formes différentes.
Imaginons maintenant que chaque brique représente un composant.
Un composant, au sens design, est un élément graphique de l’interface d’un site ou d’une application web. Bon ici, on parle bien évidemment des composants de MEG : les boutons, les champs, les éléments qui permettent aux utilisateurs de naviguer sur nos logiciels.
Le but d’un Design System est de réutiliser ces legos pour composer les interfaces. C’est un ensemble de composants qui vont constituer les briques essentielles pour assurer la cohérence graphique et unifier le parcours de nos utilisateurs.
Par exemple, il faut qu’un bouton “déconnexion” ait la même esthétique sur la page achat que sur la page facturation. On intègre aussi ici le principe de code réutilisable.
Imaginez un ensemble de legos qui forment une maison. On a besoin de recréer cette maison sur un autre terrain donc on va réutiliser le même ensemble de legos pour cette nouvelle maison. Ne pas réinventer l’eau chaude 😉
Du coup, on gagne du temps en développement et en maintenance.
Côté utilisateur, on garantit l’unification de l’expérience de navigation. Celui-ci est habitué à utiliser ce bouton pour se déconnecter et ses réflexes de navigation seront donc identiques sur toutes les pages.
Un Design System permet également une meilleure communication entre les designers et les développeurs front, ils parlent le même langage.
Avant le Design System chez RCA c’était comment ?
Avant, on travaillait en silo, chacun dans son coin. A chaque nouvelle fonctionnalité, on re-développait tout de 0 et donc forcément, un code différent, pour un résultat à peu près similaire mais pas identique !
Si on reprend l’exemple de la maison légo, les deux maisons ne sont pas identiques et donc une incohérence design devenait visible pour l’utilisateur.

Clément témoigne d’une anecdote : “En 2021, je devais développer une nouvelle fonctionnalité. En fouillant dans nos outils, je me rends compte que Lucile avait développé exactement la même interface que moi quelque temps auparavant. Incompréhension totale 😅. Avec le Design System, on peut s’en rendre compte bien avant ! Le Design System permet d’unifier les cas d’usages. Une meilleure communication et tout est beaucoup plus simple ! ”.
Concrètement, ça fonctionne comment ?
C’est pas juste du copier-coller ?
“L’outil de référence pour le Design System, c’est Figma ! Il nous permet d’élaborer les maquettes des composants” dit Christelle.
La maquette d’un composant nous permet pour chacun d’élaborer comme un guide d’utilisation : à quoi il sert ? Comment l’utiliser ? À quoi doit-il ressembler ? Un peu comme une fiche de montage qu’on reçoit avec les legos. On y intègre également les critères d’accessibilité : comment le composant se comporte avec la navigation clavier ? Quelle est sa compatibilité avec un lecteur d’écran ?
“Ah non je ne sais pas coder ! ” s’exclame Christelle
Et oui, contrairement à ce qu’on peut penser, les product designer ne font pas de code, d’où l’importance d’un binôme développeur front et product designer. On va dire que l’un se concentre sur l’esthétique et l’autre sur la faisabilité technique.
“Mais les développeurs front ne sont pas des robots, ils ont leur mot à dire sur le design aussi !”
D’ailleurs quand on commence à parler de faisabilité technique du composant, on passe sur l’outil StoryBook. C’est ici que les développeurs front transforment les maquettes des product designer en code, presque comme de la magie. Une fois cette étape réalisée, on commence à parler de Design System Librairie (DSL). C’est une sorte de dictionnaire de nos composants, les pièces de légo qu’on a le droit d’utiliser et pas d’autres. Il est important que chacun respecte cette librairie et ne modifie pas un composant pour son usage. Si cela arrive, on parle de dette design, des composants à l’esthétique différente pour un même usage.
Mais c’est quand même compliqué de mettre tout ça à jour et de faire en sorte que tout le monde ait la bonne version, non ?
En fait, pas tant. Cette librairie est installée sur tous les projets front des équipes. Christelle et Clément peuvent alors coordonner les mises à jour en temps réel et informer les équipes de ces changements. Pour ce faire, on utilise un outil commun aux teams produit et technique : GIT. Super pratique pour que tout le monde ait le même niveau d’information. Imaginez, vous avez plusieurs ensemble de légo dans votre collection, vous décidez qu’une certaine brique verte devienne bleue, il vous suffit alors d’utiliser la nouvelle version de ce fameux dictionnaire. Génial non ?
Quel est votre rôle de référent Design System ?
Christelle nous explique, “Notre rôle c’est de mettre en place des méthodologies. Nous sommes garants de l’évolution du Design System dans le temps et de son intégration dans notre organisation.”
Clément complète, “Il faut rester agile pour adapter ces méthodologies et ces pratiques afin qu’il reste pertinent ! C’est un DS qui bouge, qui vit tous les jours, pour répondre aux nouveaux besoins ! Il n’est pas figé dans le temps. Ces méthodologies doivent permettre à chaque développeur front de contribuer à cet outil commun.”
Il faut également prendre en compte les retours utilisateurs, les demandes d’amélioration et les nouvelles fonctionnalités.
Pour résumer , Christelle et Clément sont un peu les arbitres sur l’évolution du Design System pour RCA. Ils veillent tous les deux à éviter la dette design de nos outils et garantir une expérience utilisateur optimale !
Longue vie au Design System !